
Visual Age for Java per OS/2
 Glauco Ippolitoni
Glauco Ippolitoni

|
Visual Age for Java per OS/2 Glauco Ippolitoni
Glauco Ippolitoni
|
|
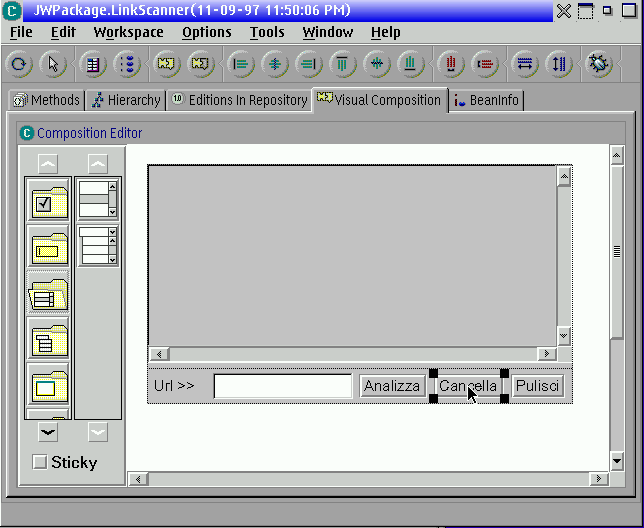
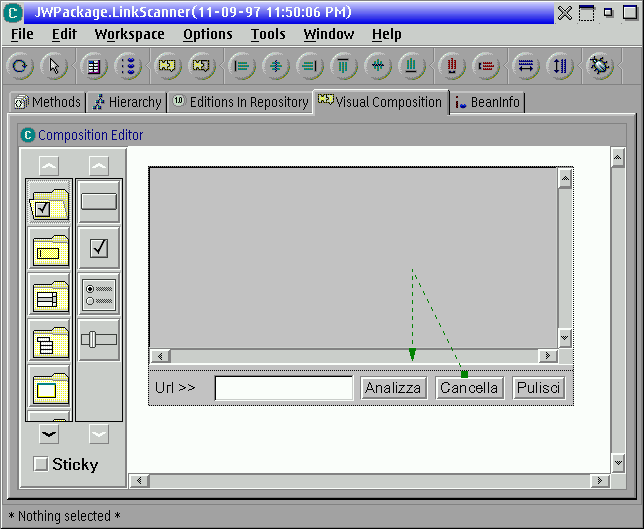
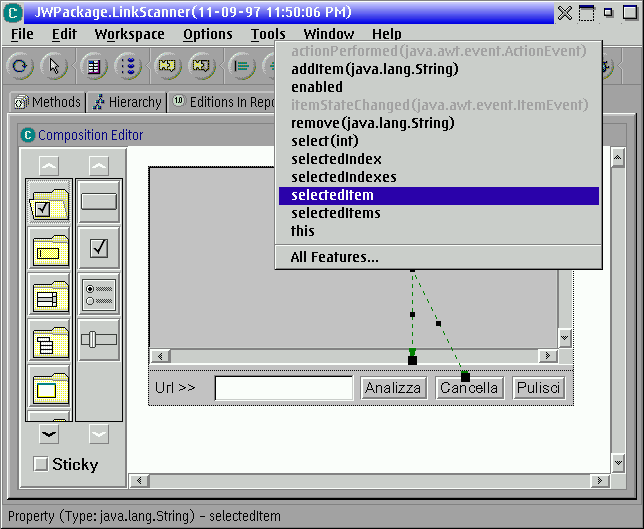
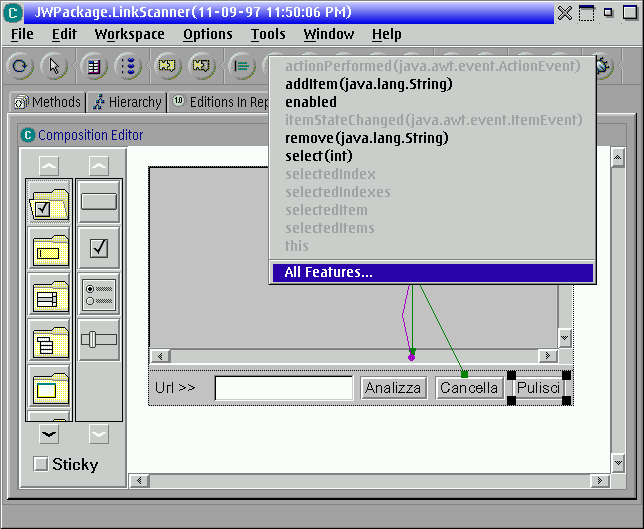
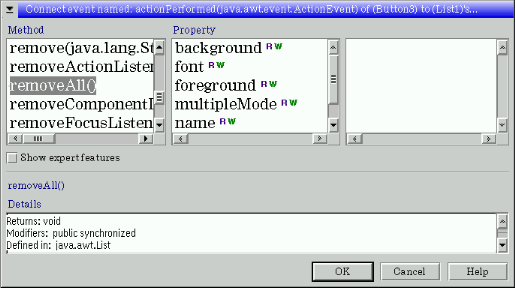
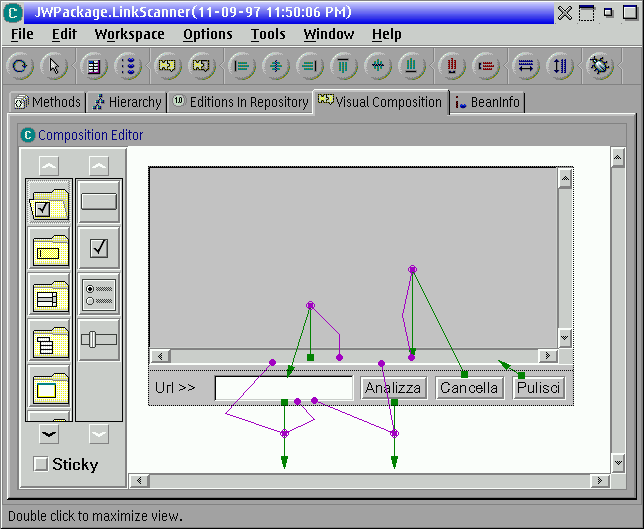
Come promesso, eccoci a parlare nuovamente di Visual Age for Java, questa volta non per una semplice recensione ma per descrivere la creazione di un'applicazione vera e propria. Generiamo l'AppletPer generare uno scheletro per il nostro applet facciamo ricorso ad una delle opzioni del Quick Start o facciamo click sull'apposito pulsante. Verrà visualizzata una schermata nella quale ci vengono richiesti una serie di dati, tipo il nome del progetto, quello del package ed il nome dell'applet. Nella successiva schermata possiamo decidere se editare il codice manualmente o utilizzare invece l'editor visuale. Selezioniamo quest'ultima opzione (o meglio non la modifichiamo, visto che è quella di default) e proseguendo fino alla fine ci troveremo nel Visual Composer . La schermata del Composer ci appare con già un Panel generato in automatico. Ne generiamo un altro (scegliendo l'icona giusta nel gruppo Containers  ) nel quale inseriremo tre pulsanti, una label ed un TextField . Per fare questo basta scegliere il gruppo di interesse nella palette sulla sinistra, nel nostro caso DataEntry ( ) nel quale inseriremo tre pulsanti, una label ed un TextField . Per fare questo basta scegliere il gruppo di interesse nella palette sulla sinistra, nel nostro caso DataEntry ( ) per label e TextField e Buttons ( ) per label e TextField e Buttons ( ) per i pulsanti. ) per i pulsanti.Facendo doppio click sul panel creato nuovo di zecca ne possiamo editare le proprietà. Nella fattispecie modifichiamo subito il colore dello sfondo (il bianco non mi piace) ed il tipo di layout impostandolo a FlowLayout ; per editare il testo dei pulsanti basta farci click col mouse tenendo il tasto ALT premuto. I pulsanti li chiamiamo Analizza, Cancella e Pulisci, la Label sara' "URL >>"; Passiamo al pannello principale e modifichiamo anche qui il layout, impostandolo a BorderLayout , inseriamo una List dal gruppo Lists (  ) della Palette e modifichiamo le sue proprietà in particolare la voce che regola i Constraints così da ancorarla al lato Center del pannello principale. ) della Palette e modifichiamo le sue proprietà in particolare la voce che regola i Constraints così da ancorarla al lato Center del pannello principale.Trasciniamo il secondo pannello nel primo, modificando il Constraints in modo che sia sul lato South , e... fatto! L'interfaccia grafica e' già finita. Se ne può subito vedere l'effetto mediante il tasto Test del Composer , anche se ovviamente i pulsanti non produrranno alcun effetto.  Il motivo di questa procedura è che utilizzando il layout in un panel, esso si occupa di sistemare automaticamente i componenti contenuti in caso di ridimensionamento della finestra. Normalmente il colore di sfondo e' il bianco, ma io preferisco il più classico lightGray , tipico delle pagine HTML "nude". Operazione CollegamentoTutto quello che dobbiamo fare ora e' collegare le varie componenti tra loro.Cosa vogliamo far fare a questa applicazione? Vogliamo che, dato l'indirizzo di una URL, l'applet ricerchi tutti i link "esterni", ovvero quelli che cominciano con "http://... ", e li elenchi nella lista. Vogliamo, inoltre, che selezionando un elemento della lista con il mouse questo venga copiato nel TextField e che sia la pressione del tasto "Analizza", sia la pressione del tasto invio nella TextField stessa attivino la procedura di ricerca. Il pulsante Cancella permetterà l'eliminazione dell'elemento della lista evidenziato, il pulsante Pulisci la svuoterà completamente. Chiarito quale dovrà essere il funzionamento delle varie parti dell'applet possiamo passare all'azione! Cominciamo con il pulsante Cancella . Per far sì che venga cancellata la voce selezionata dalla lista basta collegare l'azione del pulsante al metodo remove della List . Si procede nel seguente modo: - click col tasto di destra sul pulsante; - alla voce Connect si sceglie ActionPerformed ; il puntatore diventa una specie di ragnetto; - si punta sulla lista e ci si clicca sopra; dal menù che si apre si sceglie remove ; - manca da dirgli cos'è che deve togliere, ed infatti il link risulta tratteggiato indicando che manca qualche parametro;  si evidenzia il link appena creato e dal menù contestuale si sceglie Connect -> item , si clicca nuovamente sulla lista e si sceglie selectedItem .  E questa e' fatta! Azione analoga per il tasto Pulisci , con la differenza che quando si fa click sulla lista bisogna scegliere la voce di menù All Features  e dall'elenco dei metodi si sceglie removeAll() .  Ovviamente non c'è bisogno di specificare altro visto che gli elementi da cancellare sono tutti. Discorso diverso per il pulsante Analizza : in questo caso quello che dobbiamo fare è collegare il pulsante ad un nuovo metodo. Dobbiamo modificare la procedura precedente nel seguente modo: - una volta scelta la voce ActionPerformed dal menù Connect del pulsante facciamo click in una zona al di fuori dell'applet; nel menù che appare ci sarà anche la voce Event to Script... che sceglieremo; - nella schermata che appare facciamo click sul pulsante New Method ed inseriamo il metodo analizza(String text, List list) .  Come avrete capito, la presenza dei due parametri text e list fa sì che il link risulti tratteggiato; bisogna connettere text (che comparirà nel menù contestuale) con la casella di testo TextField -> text , e list con la voce this della lista.  Ora dobbiamo fare qualche piccola modifica al sorgente perché faccia quello che vogliamo. Innanzitutto andiamo sul WorkBench e selezioniamo la classe/applet LinkScanner ; troveremo le varie voci import... alle quali aggiungeremo:
import java.net.*;
salviamo e torniamo al Composer . Tra le varie tab troviamo anche Methods che selezioniamo.Generiamo un nuovo metodo facendo click sull'apposito pulsante (  ) e chiamiamolo trova(String testo, List list) . ) e chiamiamolo trova(String testo, List list) .Il sorgente sarà del tipo:
public void trova ( String testo, List list) {
All'interno inseriamo, prima del return; , il seguente codice:
String parziale=""; /*Variabile temporanea*/
salviamo e cerchiamo il metodo analizza .Il sorgente corrispondente sarà del tipo:
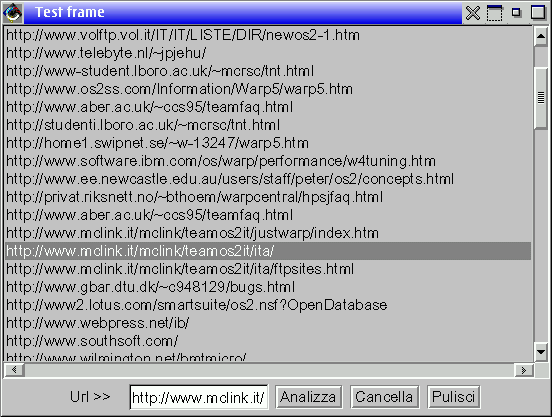
URLConnection uc;salviamo e torniamo al Composer . Ci restano da completare le connessioni dal link tratteggiato al TextField ed alla List . Fatto questo l'applet e' completamente funzionante. Per completare il tutto facciamo in modo che la selezione col mouse di un elemento della lista copi quell'elemento nella casella di testo. Evidenziamo la lista e col tasto destro del mouse scegliamo Connect -> itemStateChanged e lo colleghiamo alla casella di testo -> text , il link tratteggiato poi viene collegato (value ) alla lista scegliendo itemSelected dall'elenco. Prova su stradaQuesto applet può essere eseguito sia come applet che come applicazione.Nel primo caso, per le proprietà di sicurezza insite in Java, non ci sarà possibile accedere alle risorse locali a meno di non avere un server HTTP attivo sulla propria macchina. Se lo eseguiamo come applicazione, invece, potremo passare al programma anche URL del tipo: "file:///e:\netscape\bookmark.htm ". Ecco il risultato dell'analisi di quest'ultima URL:  Fine della storiaEd eccoci alla fine di questo articolo. Spero di avervi fatto almeno intuire le potenzialità di un prodotto del genere e di un linguaggio come Java. Come avete visto, i componenti di Java permettono di ottenere programmi funzionanti con pochissimo sforzo, ed il bello è che funzionano allo stesso modo su qualunque piattaforma vogliate. |
![[Pagina precedente]](../../images/tab01.gif)
![[Sommario]](../../images/tab02.gif)
![[Pagina successiva]](../../images/tab03.gif)